CSS轻松实现色块标题标识
时间:2005年12月29日
内容来源: 互诺科技
浏览量:0
不少网站开始采用韩式风格来建站,这种风格的特点是色彩变化丰富、应用Flash动画合理、结构新颖,最明显的特点就是表格或标题栏常会加上一条横或竖的色带,如图1中圈起来的地方就是这样。

一般人都会想到用Photoshop等软件来完成这样的效果,但如果网页上这类图片太多,或是较大时,会给访问带来一定的困难。这里就给大家讲一讲如何用CSS来做这样的风格,因为用CSS只是对颜色的定义,少了图片的应用,所以基本不会影响速度。
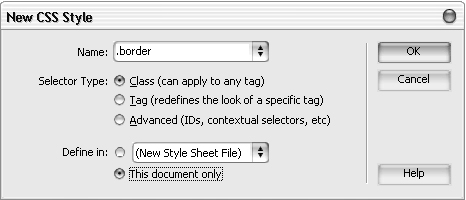
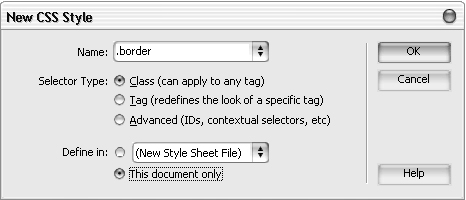
首先,在Dreamweaver MX 2004中为页面添加一个CSS效果类,具体设置如图2。

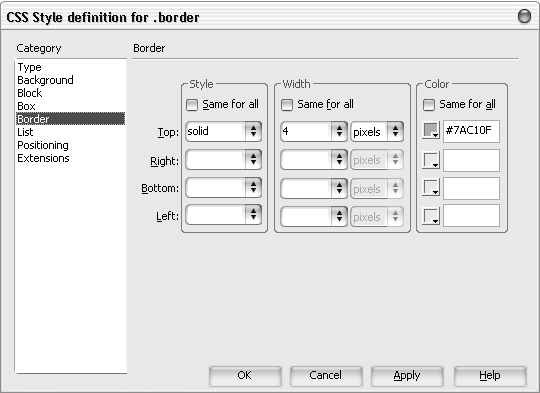
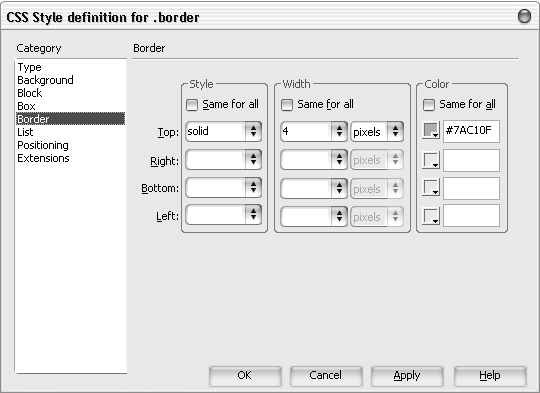
点击OK后,会弹出具体的效果设置,打开其中的border标签,进行如图3的设置。

然后将Background标签中的Background Color设置为“#BAEE66”,在你要应用这种风格的表格上添加这个CSS效果就OK了。
应用这种方法,大家可以做出各式各样美观且访问速度很快的表格来,图4是笔者试做的几种风格,大家可以根据border的设定再结合表格的设计来做出各式各样的效果来。


一般人都会想到用Photoshop等软件来完成这样的效果,但如果网页上这类图片太多,或是较大时,会给访问带来一定的困难。这里就给大家讲一讲如何用CSS来做这样的风格,因为用CSS只是对颜色的定义,少了图片的应用,所以基本不会影响速度。
首先,在Dreamweaver MX 2004中为页面添加一个CSS效果类,具体设置如图2。

点击OK后,会弹出具体的效果设置,打开其中的border标签,进行如图3的设置。

然后将Background标签中的Background Color设置为“#BAEE66”,在你要应用这种风格的表格上添加这个CSS效果就OK了。
应用这种方法,大家可以做出各式各样美观且访问速度很快的表格来,图4是笔者试做的几种风格,大家可以根据border的设定再结合表格的设计来做出各式各样的效果来。