网站的重新设计可能会为它的成长和发展带来新的契机。随着时间的推移,网站的访问者变了,而网站本身也有必要随之进化。它并不一定非得和过去一样,你可以随着网站设计的趋势重新构建它。
当你重新设计网站的时候,功能实现与用户体验是你需要考虑的首要因素。以下的十个重设案例中,包括了著名的社交网站Facebook,搜索巨头Google,视频巨擘Youtube,以及权威的影视评分网站IMDB。看看这些案例,再点击每张图片上方的链接访问原始网页,你可以对比以下它们的差异。琢磨一下为什么这些重设是成功的,你可能会从中受益匪浅。
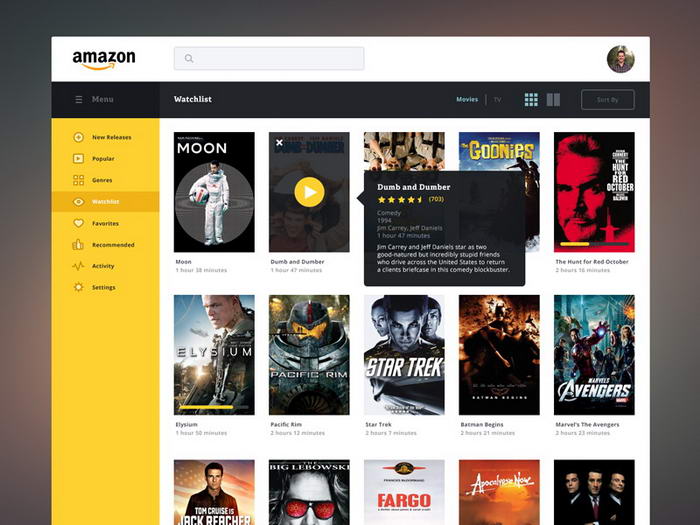
这一设计稿出自设计师James Cipriano之手,并且发布在Dribbble上。James强化了Amazon的标识色黄色,并应用到侧边栏上。而主体部分的产品图则比目前的Amazon地设定更清晰规整。右上角的个人信息用圆形的头像替代了,而这正是目前最流行的表现形式。原始的Amazon网站戳这里。
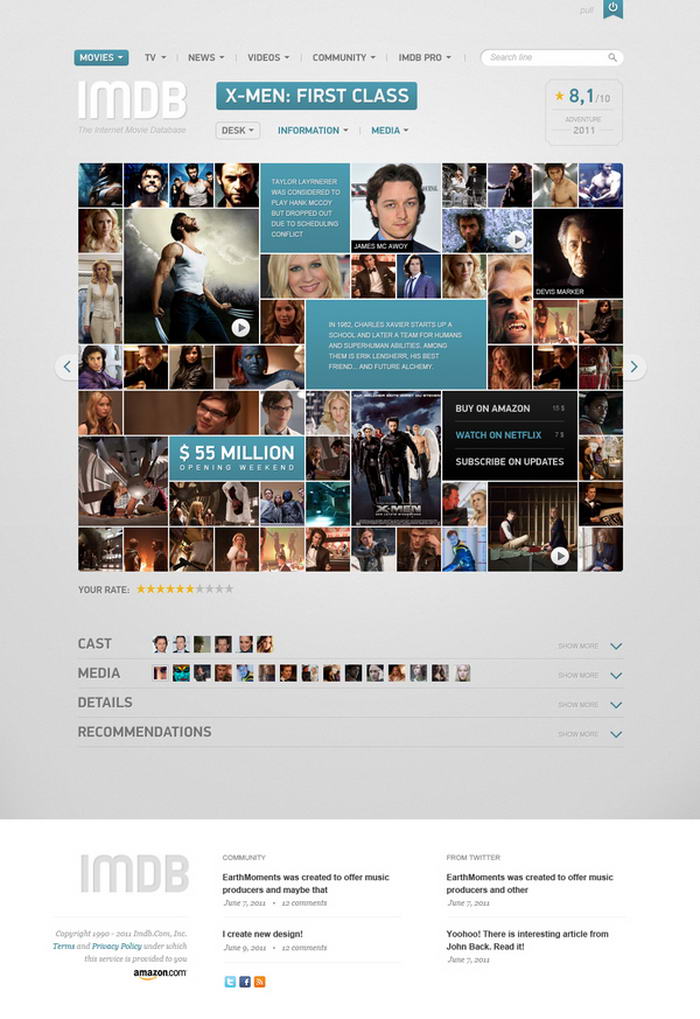
设计师Vladimir Kudinov在自己的Behance页面中发布了这一设计作品。原始的IMDB首页设计来的更传统,而Vladimir的设计则采用了图片拼贴的方式来呈现,大小错落的照片围绕着纯色底的文字选框,充满了视觉冲击力。原始的IMDB网站戳这里(需要翻墙)。
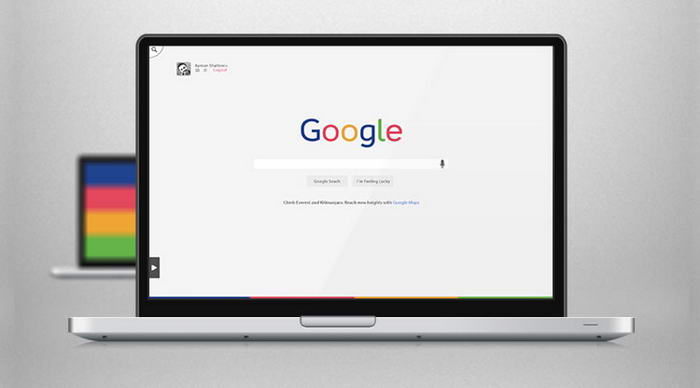
这一重设作品同样发布在Behance上面,作者是Ayman Shaltoni。Ayman的设计非常有特色,Google的Logo字体从衬线体替换成了更现代的非衬线体,原本清新的糖果色被更加复古的色调所替代。可能是受到了古老的Mac OS 8.5的启发,原本置于顶端的导航栏被移动到下方,并且可以像抽屉一样打开,这可能是这一重设最为亮眼的地方。原始的Google网站戳这里。
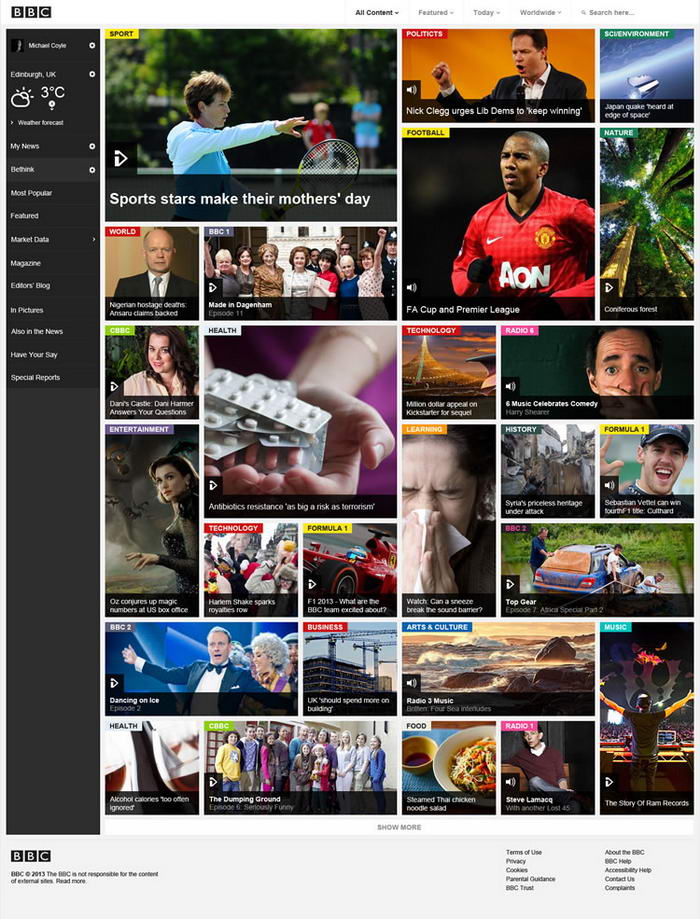
Micheal Coyle也认为图片是最抓人眼球的。他重新设计BBC的首页的时候同样选择了将图片作为呈现的主体,去除大量的文字堆砌,更加直观。左侧的侧边栏替代原本BBC网站上各个区块的标题,整合度更高。原始的BBC网站戳这里。
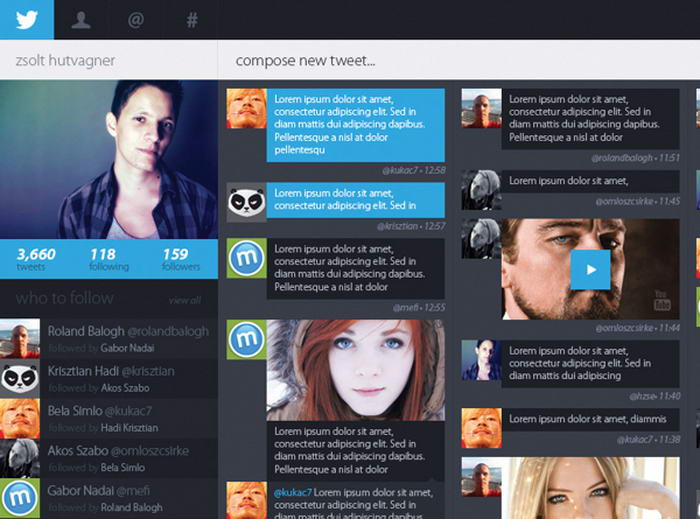
Zsolt所设计的Twitter网站采用了独特的分栏设计。有研究表明正常人阅读的时候,一眼只能看到几个字,这也是为什么报纸的排版中每一栏的宽度都不大。而Zsolt的设计与此不谋而合。另外,Zsolt的twitter页面的信息维度也更加的扁平,页面可以向左滑动,看到更多的栏目,也可以向下滚动,阅读更多的回复。原始的twitter网页戳这里(需要翻墙)。