看了《不要给我无用信息》后所想到的:
1、功能、信息也有主次之分,主要的功能应该让用户可以全部看到,与产品核心业务相关的信息也要保持可见状态,比如收件箱里没有邮件时,难道将这一项隐藏吗?这又违反一致性原则了吧。
2、银行的例子,确实是不合理的设计。
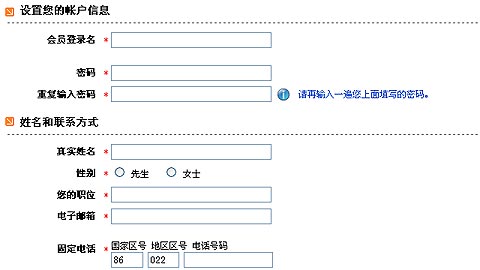
3、再说说这个注册页面,试着分析设计师的思路。之所以把提示信息都设计成触发式的,是不是为了回避下面的情况。
这个表单内容比较多,再把所有的提示信息都显示出来,会不会让用户心生畏惧?触发式的提示信息,虽然不能让用户第一时间了解填写的要求,有违设计原则,但不一定会让填写表单的用户迷惑。
对这样的设计感觉迷惑的,应该是对网络经验比较丰富的人群,尤其是熟悉网络产品设计规则的人,而这里的目标受众,不一定与这个人群吻合。
对于按部就班填写表单的用户来说,肯定是要先点击文本框的,这时显示提示信息刚好可以让用户将精力集中于当前输入项,以此方式,逐一完成表单的填写。
当然,这里有设计确实有问题,有一些提示信息是多余的,完全可以去掉,比如下面这个。把文本框标签改成“再输入一次密码”,是否不影响表达效果。
或者,把提示信息改成对于“为什么要重复输入密码”的解释说明,打消用户此时的疑虑,也算能发挥提示的作用。
此外,还有一处设计细节需要优化。既然几乎都是必填项,换个思路,只把可选项标出来,是不是更好一些。
4、说到信息过载,想起一位同事的观点,以输入用户名为例,他认为默认不显示命名规则信息,当用户输入的内容不能满足命名规则要求时,再显示这部分信息。这样设计的原因是,用户输入符合要求的用户名时,不需要看到这部分信息。
但这样的设计,肯定会增加用户出错的机率,因为用户不知道规则是什么。或者,程序设计得足够鲁棒,可以取消对用户命的限制。
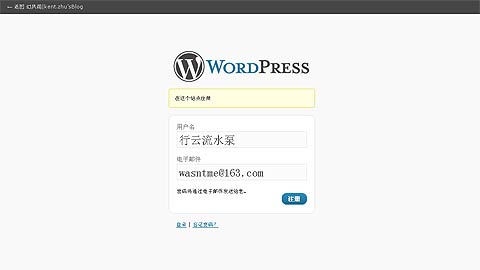
5、见过另外一个注册的例子,才是真正让人困惑的,是一个让用户永远无法知晓真相的设计。下面是一个看似很简洁的注册界面,用户名文本框获得鼠标焦点后,也没有任何提示信息。
哦,看来命名规则没有限制,还是用常用的妮称吧。
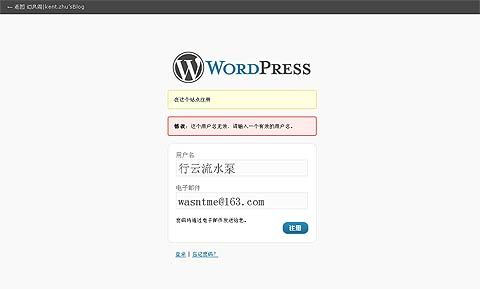
结果,在点击“注册”按钮后,无情地显示了这条信息:“错误:这个用户名无效,请输入一个有效的用户名。”
难道被人抢注了?那换一个,后面加个数字,还是提示这个信息。最后,灵兴一闪,难道不支持中文用户名?换个字母+数字组合的串,注册成功,原来如此。
崩溃啊,有命名规则没问题,问题是你得事先告诉我啊。事先不说,我也认了,至少报错后得告诉我真相吧?报错后,还是执着的让用去猜“到底什么才是有效的用户名”,不是说“Don’t make me think”吗?难道在这里注册得先测智商?
行云流水泵原创