Matt Cronin版权所有
作者:Smashing magazine, Matt Cronin
译者:UCD翻译小组 , JJYY
原文:http://www.smashingmagazine.com/2009/02/04/50-beautiful-and-user-friendly-navigation-menus/
对任何网站来说,可用性都是一个重要的设计目标,而友好的导航是其中的要素之一,它决定着用户在网站中如何被引导,如何与网站进行互动。如果没有友好的导航,网页的内容就很难发光和被用户发掘。菜单必须要足够简单到用户容易理解,还要包含必要的元素来引导用户浏览整个网站——同时要有很棒和有创意的设计在上面。
下面我们将展示50多个出色的导航菜单—— 我们挑选了一些用CSS实现的菜单,一些CSS+Javascript的菜单,还有flash的菜单设计。不管他们具体是用什么实现的,共同点是:对用户友好、富有创意,并且完美符合所属网站的风格。
感兴趣的话,您还可以阅读我们之前的几篇文章:
- 基于CSS的导航菜单:时髦的解决方案 - 列举了一些很时髦的CSS菜单
- 导航菜单:趋势和例子 - 收集了一些很能激发灵感的导航菜单。
1. 基于CSS的导航菜单
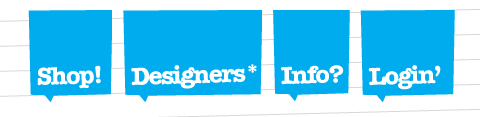
Loodo
一个色彩斑斓、给网站增加了触摸感的菜单。
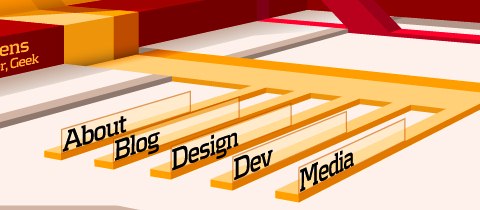
Acko.net
设计者Steven Wittens采用了一种独特的透视角度来呈现导航菜单。
Web Design Ledger
该网站有一个很棒的菜单,大尺寸的按钮非常舒适且没有和网站内容搅在一块。
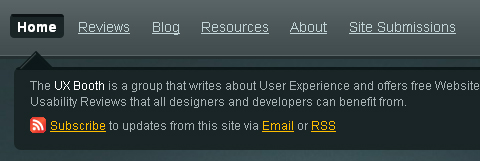
UX Booth
在导航栏下面使用了一个漂亮的辅助文本区域来说明当前的菜单项。
Nopokographics
垂直文字的导航菜单非常罕见,因为他们用起来不是那么舒服。但一些设计师总会迎着风头去做些突破。Nopoko Grphics就使用了箭头指示和鼠标悬浮(Hover)效果在他们的垂直导航菜单上。
Icon Designer
这个网站在首页上使用了超大的图片菜单,用户的注意力马上就被这个贼大的菜单拽了过去,看起来对用户非常方便。
Cosmicsoda
这个大大的菜单十分醒目,并且使用了轻微的Hover效果来为菜单增色。
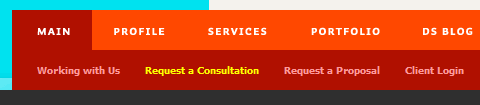
Designsensory
十分符合用户认知的二级菜单导航,使用2种颜色区分,有效的告诉用户当前激活的菜单项目和未激活的项目。
Smallstone
Smallstone, 美国的唱片公司,采用了一种独特的导航菜单,厄。。。这东东叫做“空间回音Rloand SE-201型号”.
TNVacation
这年头很难找到一个看起来很棒的下拉菜单,不过这里就有一个例外。