当你踩下汽车中的制动踏板进行刹车的时候,可能心理想象的画面是把一个杠杆和轮子摩擦来减速。而实际上,却包括了液压缸、油管,以及压挤多盘的金属垫板等一系列看不到的零件产生了关系。这里的“心理预想”就是我们说的“心理模型”,踏板就是“表现模型”,而实际看不到的那部分则属于“技术模型”。踩刹车的过程中我们在想象中简化了一切。
首先看看三者的大致区别:
技术模型
技术模型位于技术解决方案领域,是指程序用代码来实现细节的方式。技术模型是产品的内部结构和工作原理,常常存在于产品设计、技术人员的头脑中。
心理模型
人们遵循生活中某些习惯或经验,而建立的最有效的方法。心理模型经常是根据零碎的事实构建而成的,对事实的来龙去脉只有一种肤浅的理解,并依据心理学,形成对事物的起因、机制和相互关系等角度的看法。
表现模型
指人们通过经验训练和学习,对自己、他人、环境以及接触到的事物形成的模型。表现模型和用户的心理模型越接近,用户越容易理解并使用它。一个好的表现模型能帮助我们预测操作行为或使用规则的效果,否则,我们在操作或使用规则时就只能盲目地死记硬背,照别人说的去做。
在设计中,表现模型和用户的心理模型越接近,用户越容易理解并使用它。我们设计产品的时候也是这样,究竟怎样的界面提供的认知框架能让用户一目了然并实现他的目标和需要?
那么,我们的工作中哪些可以用心理模型做参考?结论是,我们要以用户是否理解为衡量标准。设计与心理预期越一致,用户则越能够快速理解和操作。
这样的措辞不利于想象三者之间的大小
不准确的措辞表达不易想象
用词的含混使得同一个名词出现两种不同的定义,不易于理解。依据页面表达原则:信息的表达应该清楚、明确、直接。用词应该准确而不产生歧义。同时,我们也要采取适用于广大用户能理解的领域范围的措辞,而不是生僻、专业性、技术性的语言让用户揣测半天。

打开个人Qzone的“自定义”(如上图),我们可以看到“宽屏”、“全屏”、“小窝”三种版式布局,从字面上很不容易理解。我是QQ空间的熟手用户,尽管常常操作空间,可还是经常把“宽版”和“全屏”给搞混了,因为心理预期是“全”的表达应该比“宽”更大一些。主要是词语的含义不好猜,还不如类似于“大”、“中”、“小”这样清晰、直接的措辞表达一目了然。
产品名称表达上的不易理解
如上图,点击QQ空间中,“个人中心”、“信息中心”、“权限管理”彼此是什么关系?如上图,其实“个人中心”应该叫作“信息中心”,因为尽管很多应用都与“我个人”产生了联系,但这里不是仅仅有“个人”的内容了,很多好友的相关信息也在这里展现。而“权限设置”的位置放在“应用列表”下也不合适,因为“权限设置”不是对“应用列表”的管理,应该与“应用列表”属于同一级别,是对整个空间的访问权限、留言权限等的“管理”。
到达位置不一致让人无法猜测
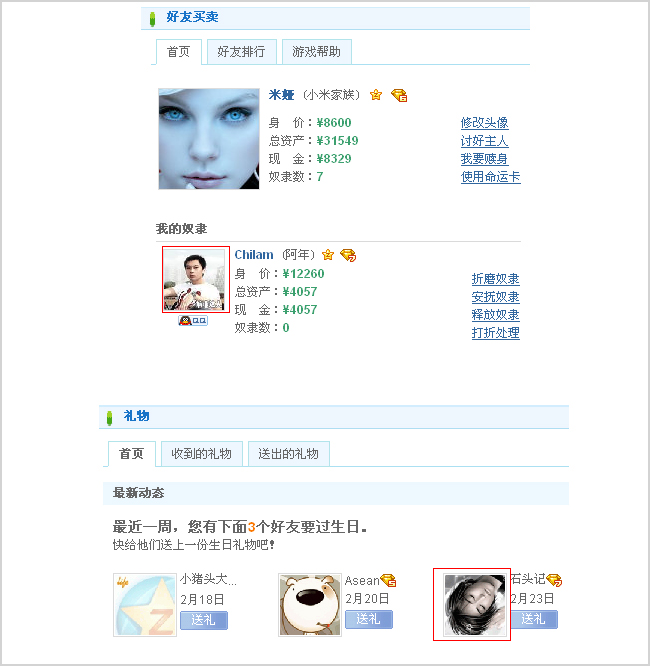
如上面两图所示,QQ空间的应用中,由于头像默认习惯是跳转去对方的空间,而在“好友买卖”中,却是在本人空间这里看到好友的信息。“买卖好友”、“停车位”、“礼物”头像去哪也不一致。同一个空间里,一会儿在本人这里查看,一会儿新打开别人的空间查看,这样的产品设计着实让人很难猜。用户容易在这个场所产生疑惑:点击“昵称”和“头像”是应该去别人的空间看详情,还是在我自己的空间里就能看到当前的应用?
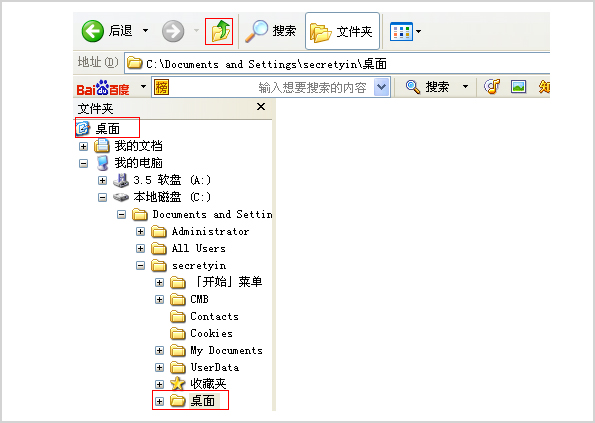
这样的树状结构表现不易于形成心理模型
如上图,在操作系统中,“桌面”其实是“C”盘内的某一个文件夹,但在点击“向上”时,却能够到达再次到达“桌面”,所以这里的“向上”的可操作性与最终到达“桌面”的位置,与心理预期不一致。怎么我从“桌面”又上来到了“桌面”?所以,最顶端的一层应该是“我的电脑”,因为所有这些都属于“我的电脑”中的。
——————————————————————————————————————
由以上引发了一些讨论——
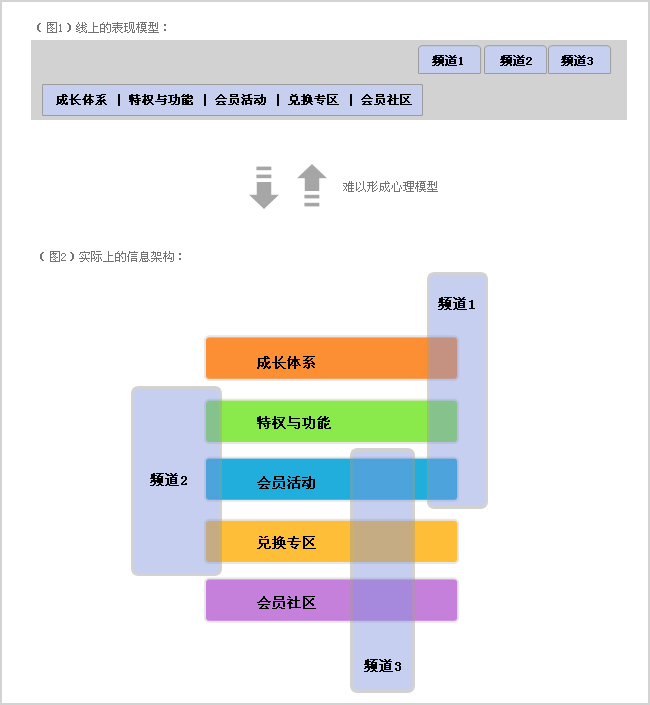
我们来看看QQ会员页面的结构:
会员的结构,从产品需求看是从内容角度分类上为:“成长体系 | 特权与功能 | 会员活动 | 兑换专区 | 会员社区”几项内容,而从运营的角度有“QQ特权频道 | 生活特权频道 | 游戏特权频道”几项内容。其实:
原来的导航的设计(即图1)是不在同一个级别上,视觉上会感觉有个上下关系、或者从属关系,很难想象到实际情况(如图2)。这样子,用户看到的表现模型,很难理解到它内在的实际架构,两者很难联系起来,无法一目了然地清楚自己所在的场景中。所以说,不好的结构将使得操作不易猜测。
Seven和相关同事进行了进一步的探讨和研究,大家都比较倾向于把频道的导航拿下来,使之在不同纬度的分类方法和导航,至少看起来是在同一个层面的。当然两个维度不混淆在一起将使表现更清楚,我们在视觉上可以加以区分,如两内容的展现方式不同、两内容之间保证一定的距离等,当然在“频道”一类型的分类里面,我们又可以细分为二级导航,最后得出:
当然你如果有更好的表达方式或想法,欢迎加入讨论:)
在产品设计中,我们不仅要关注信息结构,还要关注表达,使表现模型与心理模型接近,尽可能地保证结果在人们预料范围之内。甚至我们可以考虑从任务出发,提供不同的设计。如我们在网上买东西的时候,有人关注场景(节假日啦,推广活动啦)、有人带有目的性地搜索商品(某人就想上来买个iPhone),有人关注“我的个人账户”(卖家进来收款)等等。在各种各样需求无法满足时,用不同的表现来解决问题。为了尽可能解决用户理解的问题,设计师要直观地表现操作意图和实际操作之间的线索,并且让用户看出信息结构相互之间的关键差异,和彼此之间的联系。