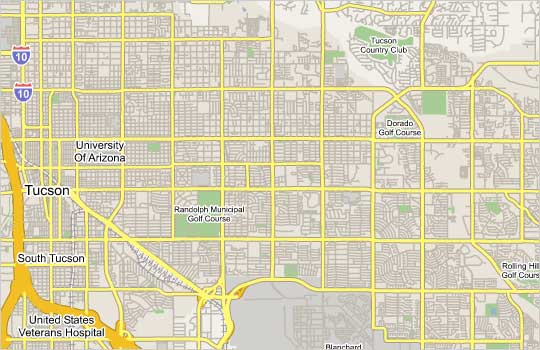
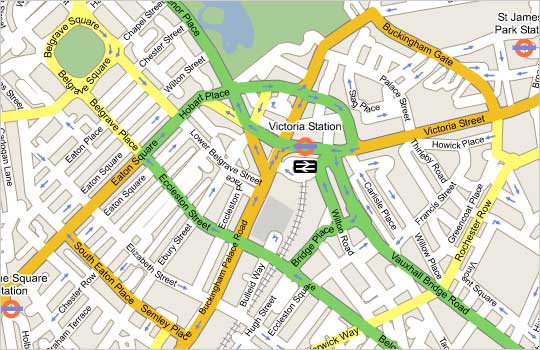
11月的一个深夜,我飞临我的故乡亚利桑那 Tucson 的上空,我为这个城市网格式的布局所打动,Tucson 是美国通过规划而建造的城市之一,从上空看,这个城市的所有东西都被设计者精心布局(图1),我刚从伦敦回来,伦敦正好相反,伦敦的城市布局(图2)曲里拐弯,看上去更像是出之天然。
我构想这篇文章已久,这两个城市的俯瞰图让我联想到 Web 设计,当今的技术可以让我们自由实现网格式设计,或者完全跳出网格之外,这种选择对 Web 设计师的推动是毫无疑问的,然而真正的挑战是,我们该如何放弃那些闭塞的思想而跳出网格之外思考。
城市的感觉
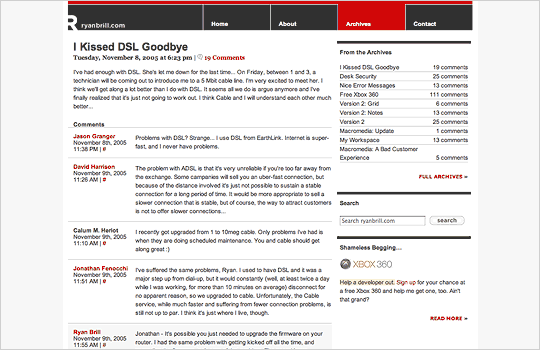
将城市规划推之 Web 设计,二者之间的相似之处很有趣。网格布局非常适合创建可预见的,易于导航的网站,网格可以很好地帮助设计师进行规划,让用户易于访问(图3)。

图 3: Ryan Brill
从正面意义上看,Tucson 这个城市当然很容易访问,一点方向感或一张街道图就足够了,居民向别人指示自己的方位,只需说,我在 Campbell Avenue 和 Prince Road 交叉路口的西南拐角处就可以了。公共交通都是正南正北或正东正西,辨路是很容易的。
而从另一方面说,Tucson 的设计者最初的规划只考虑到有限的扩张,当城市发展到规划之外的地方,问题就出现了。Tucson 网格化的局限阻止了不同风格社区或邻里的出现,很多 Tucson 的居民觉得这个城市缺乏一个充满活力的市中心或众多有个性的社区,结果,即使这样的区域出现了,也容易前往,他们也懒得去找。
伦敦却不同,它简直是个迷。我知道伦敦人自己也要靠城市指南才可出行。这个城市的交通系统充满挑战,那些出租车司机需要通过专门的考试才能上岗。这个城市的自然成长并没有让它成为一个容易出行的地方。
然而在伦敦,精彩纷呈的城区与口味独特的邻里到处都是,文化聚集区以及奇趣社区也不一而足。虽然更难出行,因为口味纷呈,人们反而更乐意置身其中。
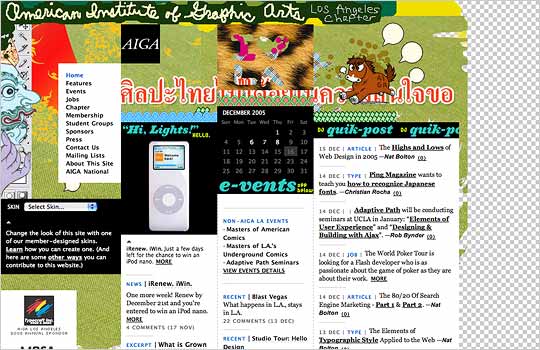
这个隐喻也适合那些趋向自然的 Web 设计,人们如何才能轻松地在那些曲里拐弯的胡同中穿梭?从另一个方面说,漂亮的设计可以通过打破我们所一直遵从的条条框框而得以实现。图4中你可以看到,突破网格设计的规矩如何让设计既保持易用性,又看上去与众不同。

图 4: AIGA Los Angeles
网格代码的迷思
作为一个更多注重代码而不是设计的人,我很迷惑地发现我们的设计是如何拘泥于代码,我相信是长期的表格布局让我们画地为牢(图5),联想到最新的 CSS 布局,很容易知道这是为什么。

图 5: k10k
表格布局很适合网格设计。表格的代码本身就是重现一个网格,我们只是在单元格中填入图片,文字,界面元素来完成我们的设计(图6)。如果我们想实现复杂的非结构化设计,就需要在文档中运用大量图片,导致整个文档的臃肿。

图 6: Weightshift
表格布局有一些优势,然而跟城市规划一样,优势有时候也可以变成劣势。基于表格的网格保证它里面的所有单元格规规矩矩,要想让所有的列拥有同样的宽度?太简单了,表格的天性如此。让单元格之间保持一致的间隙?也是小菜一碟。然而,如果你不想要这种整齐划一的结构怎么办?很不幸,你做不到。