目前交互设计在互联网产品中的应用状况
“交互设计可以提高产品可用性。”在国内的互联网行业中,建立在这个认识基础上,交互设计得到了普遍的接受。“产品设计开始的时候应该先交互啊~~”“你这个项目没交互过啊~~”这类的说法越来越多当然是好的信息,但是,交互设计工作到底应该怎么做才能提高产品可用性?通常的互联网产品研发中,交互设计工作是处于没有方法的状况。
理解交互设计
交互设计是一个设计工作。
交互设计是一门技术。
交互设计在目前阶段的主要使命是提高产品可用性。
通过对界面和操作行为的设计提高产品可用性。
互联网产品的特点
1.变化快。
2.质量低。
3.功能操作与信息传达并重。
4.高速创新从而带来的无标准。
那么,互联网产品的交互设计应该怎么做?
互联网产品的交互设计方法分享
经过长期的摸索、体会腾讯互联网产品,我们总结出了几个较为有效的设计方法:
方法一. 自然语言法。设计交互细节的方法。
方法二. 结构图法。设计产品信息构架的方法。
方法三. 任务走查法。对现有产品进行优化的方法,全面普查产品,包括对交互细节和信息构架。
这三个方法的思路,是基于对交互设计工作内容如下的分类:
1. 信息构架
2. 交互细节
但,严格来说,这样的理解是不对的。交互设计工作原本就是“交互细节”工作。另外有信息构架师来解决信息构架的问题。然而,上面提到了互联网产品快的特点,更多的研发步骤显然更容易将研发周期拖的更长,把信息构架工作和交互细节合并起来,减少一个环节,更适应互联网产品的研发特点。
“为什么不把信息构架工作交给产品经理来做呢?”如果说交互设计工作的核心是表达(这个观念,最后还会提到),那么,信息构架和交互细节都是表达的重要手段。信息构架不清楚的产品,怎么谈得到表达的清楚、明确呢。所以,交互设计的工作包含了两部分:信息构架和交互细节。
那么,下面我们就开始具体介绍这三个方法:
方法一. 自然语言法
使用自然的语言来表达页面信息。
这是一个设计界面交互细节的方法。
界面表达的要求是:清晰,明确,简洁,得体。
想象着用面对面的交流来传达信息,再将面对面的传达变为书面表达,再用界面语言翻译书面表达。
除了思路,我们还需要必备的原则、常用的表达方式和具体操作步骤。
页面表达原则:
1. 更少的信息量更好。
2. 结构化更易于理解。
3. 信息的表达应该清楚、明确、直接。
4. 操作可识别。
5. 操作前,结果可预知。
6. 操作时,操作有反馈。
7. 操作后,操作可撤销。
8. 让用户知道身处何地。
9. 避免内容看上去象广告。
10. 不提供多余的功能。
11. 相同的功能,在不同的页面中应保持一致性。
12. 措辞统一。
常用的页面表达方式:
1. 从左到右,从上到下。
2. 大字更突出。
3. 图形更吸引人。
4. 动画会被误认为是广告。
5. 内容逻辑:并列关系;从属关系。

6.多项并列的信息用
7.不同的排序方式VS筛选内容


具体操作
第一步. 概括待表达的信息
第二步. 将概括好的信息排序
第三步. 使用界面语言翻译
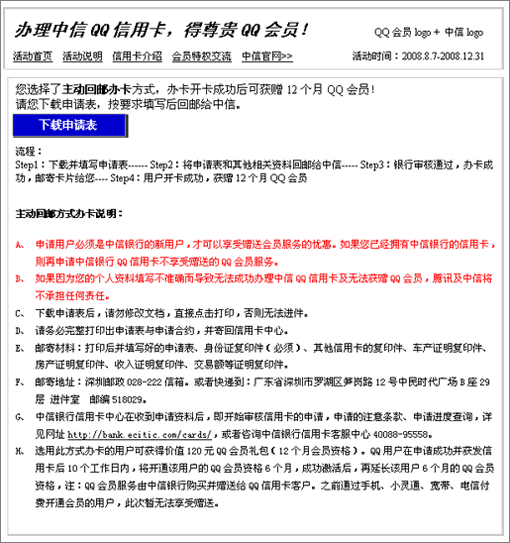
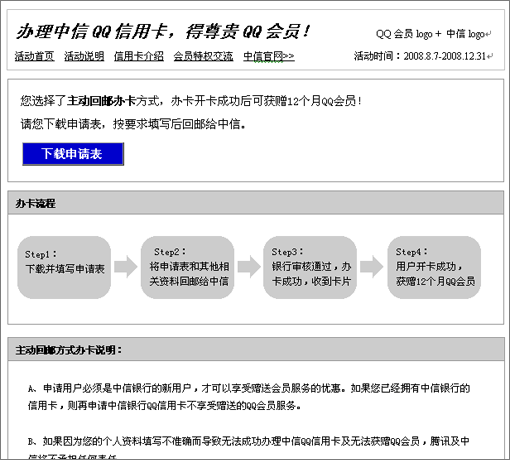
实例:中信银行卡
第一步. 概括信息:
描述应该是概括的,尽可能简短。例如:
● 您选择了回邮方式办卡,概括解释这个办卡方式。
● 接下来您应该 下载申请表
● 回邮办卡的全过程是这样的…
● 一系列注意事项。
第二步. 排序:
就是上面的顺序,没有变化。
有些时候排序会遇到困难,需要借助界面语言才能准确反应表达顺序。这正是界面设计的价值,它可以胜任一些单纯适用文字表达表达不好的情况。下面的黄钻续费案例中也许你就会遇到类似的问题。遇到这种问题时,记录下排序遇到的问题即可。在翻译过程中问题可能就解决掉了。
第三步. 翻译:
与之前界面对比:
● 开头几句信息顺序需要整理,使上下文关系更清晰。
● 对过程的描述可简化。
● “说明”应更结构化。
这里所说的“与对比界面之前”只是因为之前的需求文档中有相对具象的页面原型,而这并不意味着这里的工作是“优化页面原型”。需求的传达总会有一定的形式,也许是简单的页面原型,也许是一份需求文档。甚至可以更简单。有时相对具象化的信息记录或之前的页面反而会是干扰设计者以明确的思路来设计,尤其需要小心。
我们有了一种成型的方法,但这并不意味着我们设计出的页面就只有一个样子了。实际上不同的设计者使用这个方法会设计出不同的页面。下面这是另外一位设计师给出的思路,或许这是更好的方案:
1. 您选择了回邮方式办卡,概括解释这个办卡方式。
2. 第一步. 下载、填写申请表并回邮给中信
3. 第二步……………………..
4. 第四步……………………..
这样的信息概括和排序页面表现将是什么样子?你可以自己试着画画~~
练习:QQ空间黄钻催费页面
说明:
黄钻贵族是QQ空间中的VIP用户,黄钻贵族用户可以免费适用空间中的装扮,另外还可以享受到日志信纸、超大容量相册等诸多特权。
当用户的黄钻贵族身份即将到期的时候,从QQ聊天主面板上的“我的钱包”提示:“钱包”闪动,点击后用一个490*300px的小窗口告知用户续费的详情。
左侧图片在实际页面中是一个flash动画,若干张图片切换,显示黄钻用户可以装扮出的更好的空间效果。
右侧的续费方式希望在所有的续费方式中选择出两、三种比较常用的方式,直接显示出来(就是现在页面上的“家庭、网吧”两种方式),方便用户。同时提供“支付中心”链接(http://paycenter.qq.com/cgi-bin/showopenservice.cgi?service_type=home),让用户可以在全部续费方式中选择。
请使用上面介绍的自然语言法重新设计这个界面,让信息表达的更高效、清晰、明确。
参考方案
需要表达的信息:
● 某某某,您的黄钻要过期了。
● 黄钻贵族很棒滴~~
● 现在续费黄钻还有额外的优惠。
● 续费方式…
更好的信息:
● 某某某,您的黄钻要过期了。
● 您要是不再是黄钻了,就有XXXXX损失啦~~
● 现在续费黄钻还有额外的优惠。
● 续费方式…
总结“自然语言法”
自然语言法的基本思路是把界面表达转化为自然的人与人交流。人与人的交流是我们每天都会发生的,相对更容易,这个技能也更容易提高。
这里涉及到的两个例子都是比较偏向于信息表达的,对于操作较多的界面,这个方法仍旧适用。


